'<개념> > 기타' 카테고리의 다른 글
| FPGA, NPU 초간단 개념 (0) | 2022.02.28 |
|---|---|
| 푸리에 변환 초간단 정리 (0) | 2022.01.30 |
| SHIFT 개념 이해하기 예제 with SIN/COS/TAN (0) | 2021.12.30 |
| 자주나오는 이산수학관련 내용 (0) | 2021.11.28 |
| RestfulAPI 개념정리 (0) | 2021.08.14 |
| FPGA, NPU 초간단 개념 (0) | 2022.02.28 |
|---|---|
| 푸리에 변환 초간단 정리 (0) | 2022.01.30 |
| SHIFT 개념 이해하기 예제 with SIN/COS/TAN (0) | 2021.12.30 |
| 자주나오는 이산수학관련 내용 (0) | 2021.11.28 |
| RestfulAPI 개념정리 (0) | 2021.08.14 |
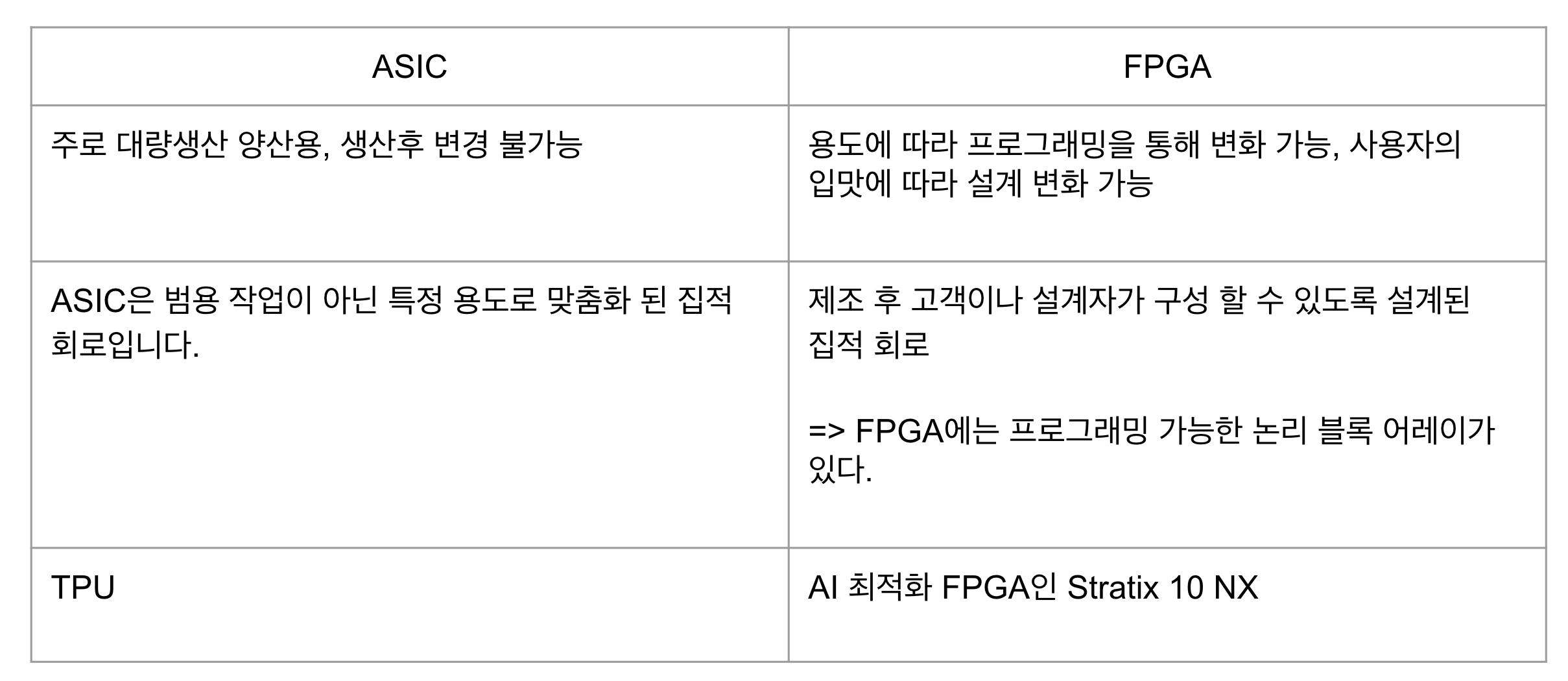
NPU ?
FPGA ?

아래글 읽어보면 FPGA ,NPU 가 뭘 의미하는지 대충감이옴
http://www.aitimes.com/news/articleView.html?idxno=137640
http://www.aitimes.com/news/articleView.html?idxno=134014
| 벡터 유사도 (vector similiarity) (0) | 2022.06.05 |
|---|---|
| 푸리에 변환 초간단 정리 (0) | 2022.01.30 |
| SHIFT 개념 이해하기 예제 with SIN/COS/TAN (0) | 2021.12.30 |
| 자주나오는 이산수학관련 내용 (0) | 2021.11.28 |
| RestfulAPI 개념정리 (0) | 2021.08.14 |
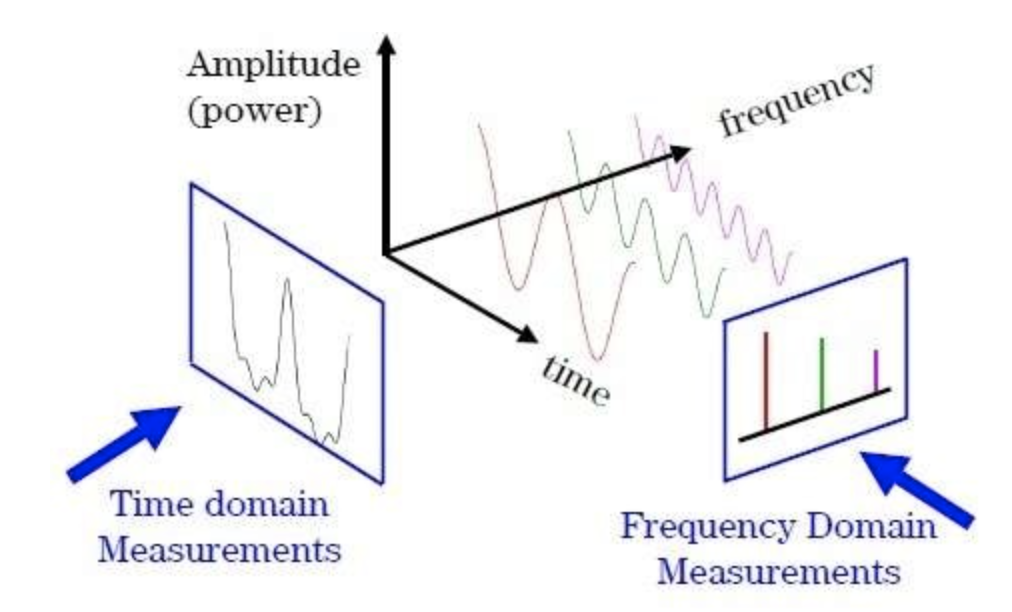
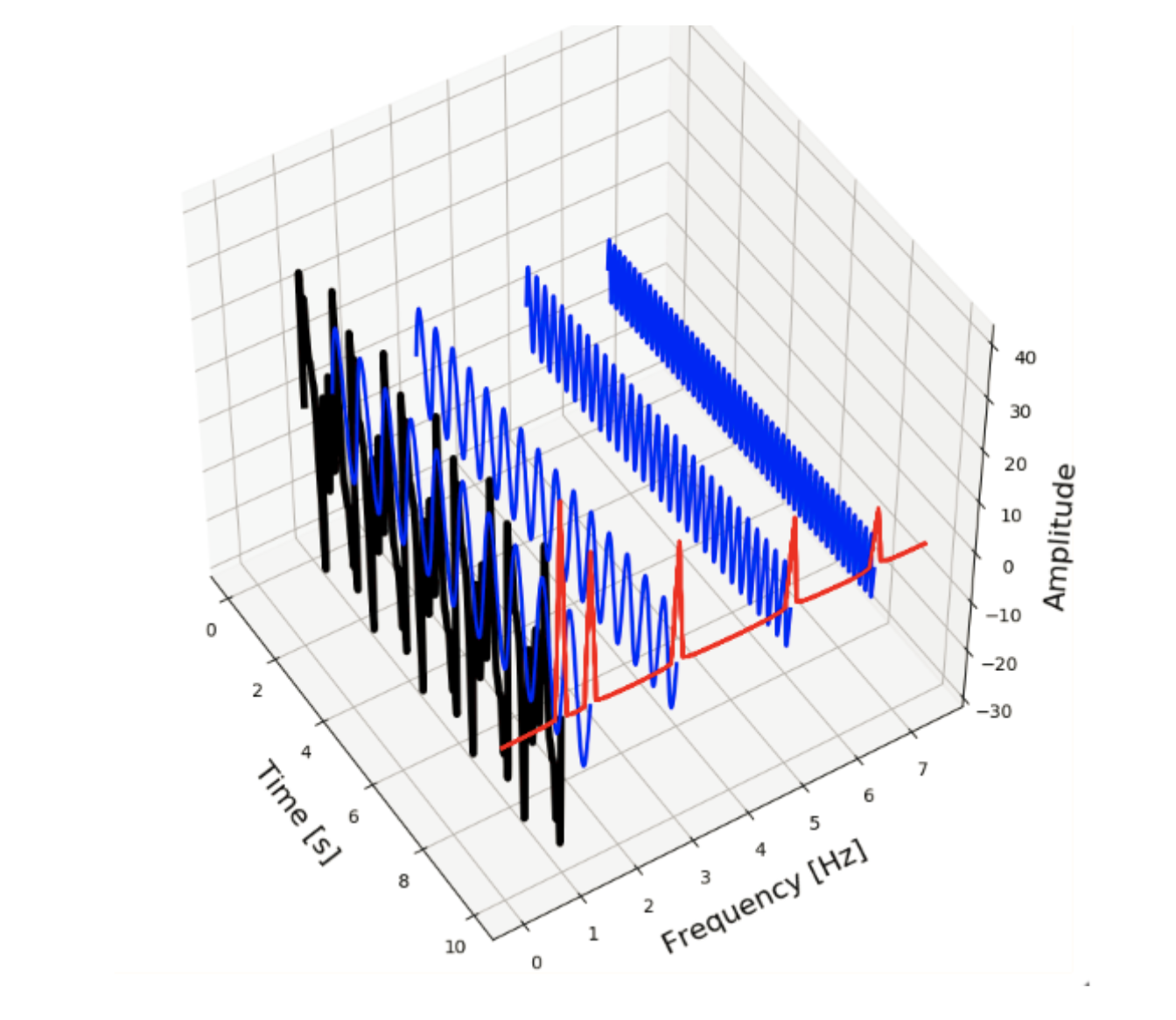
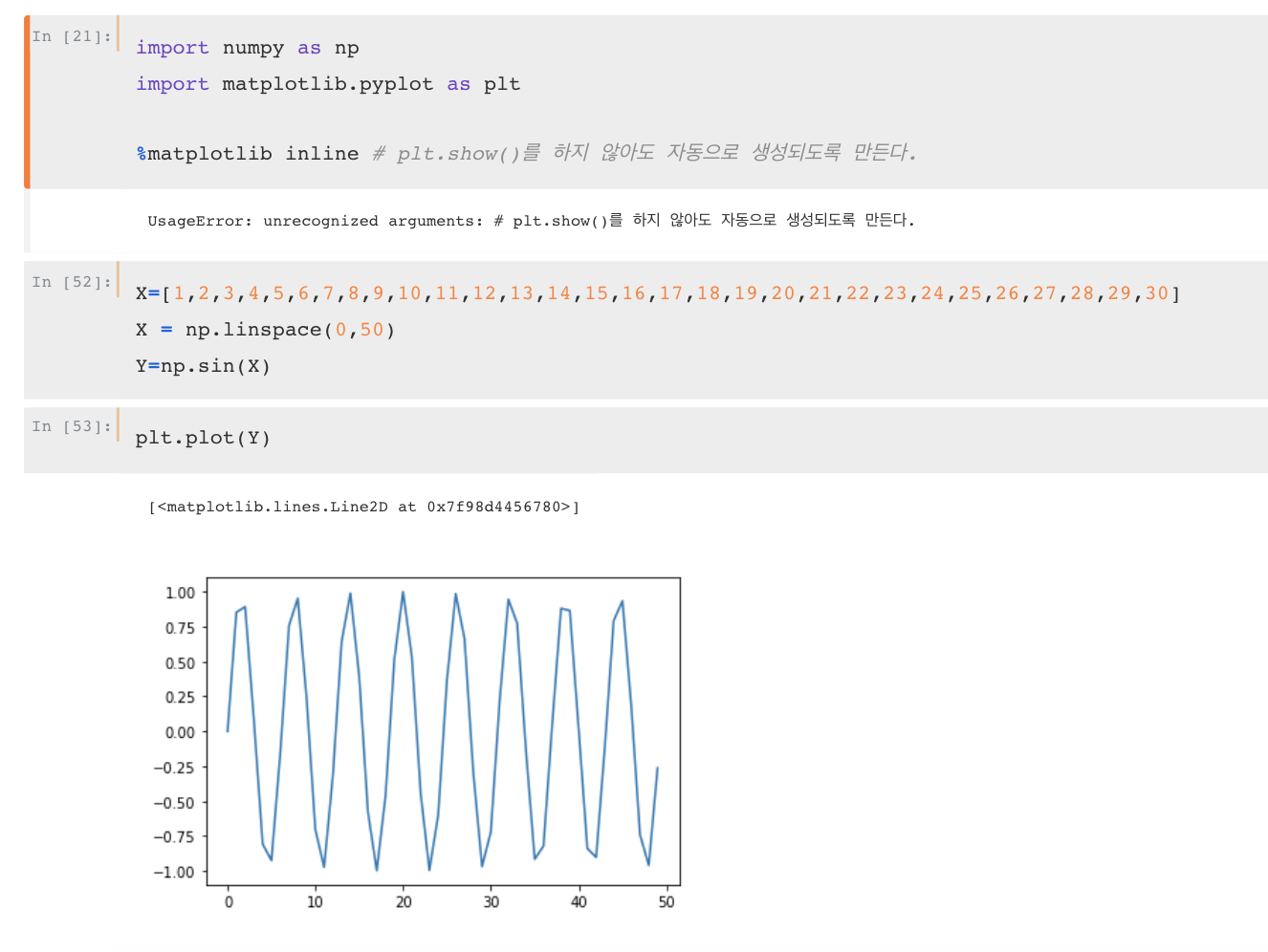
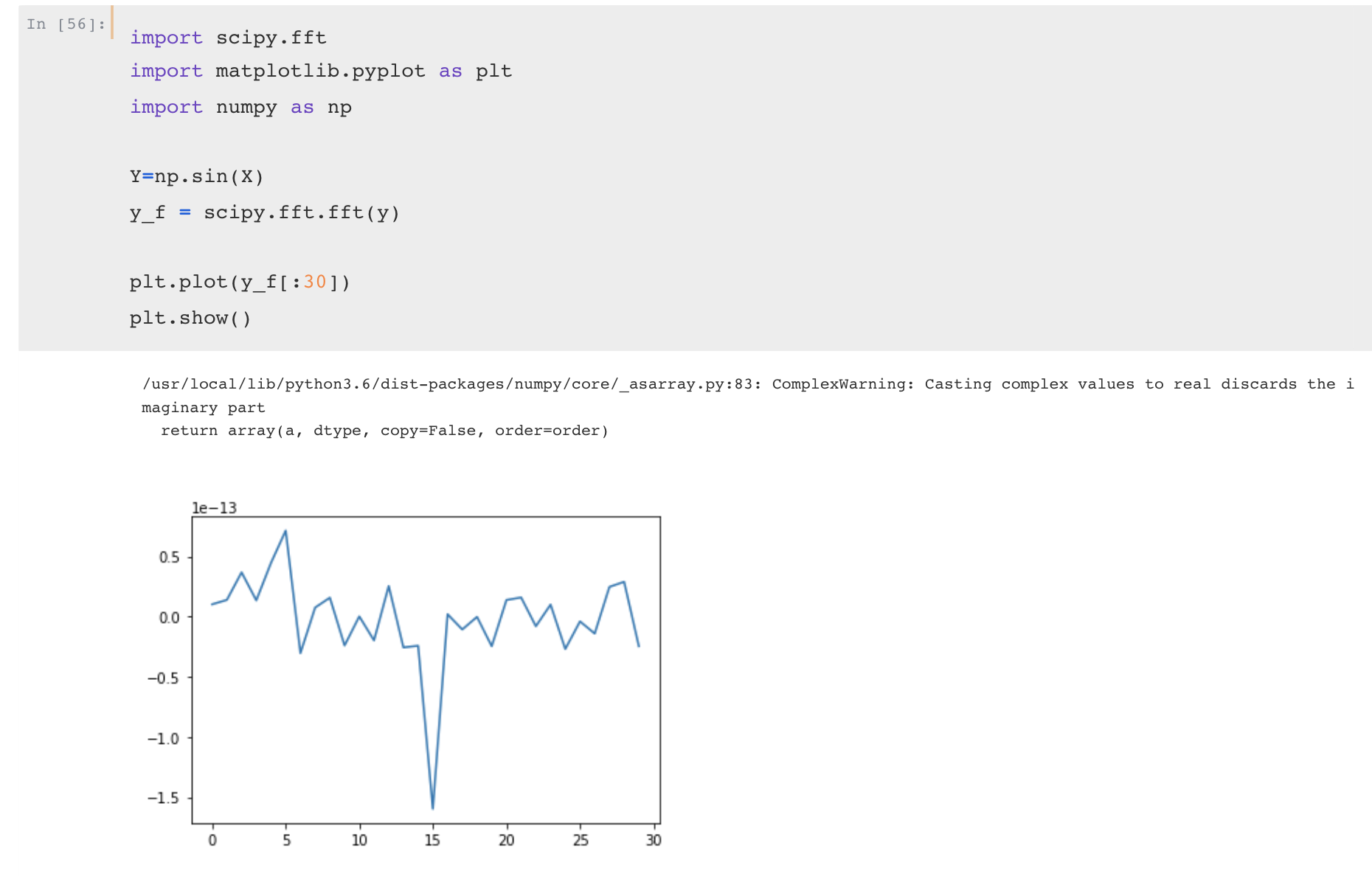
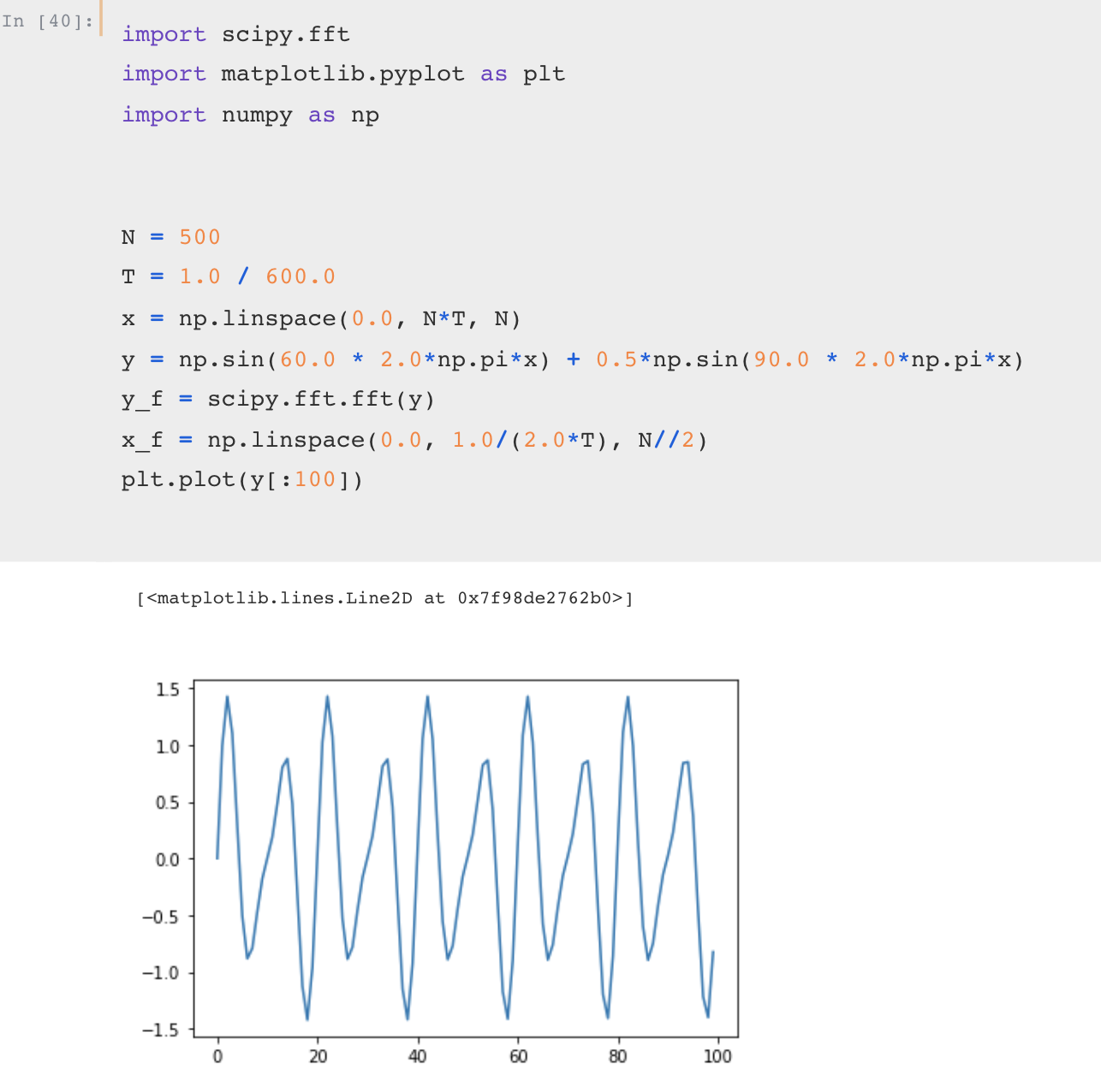
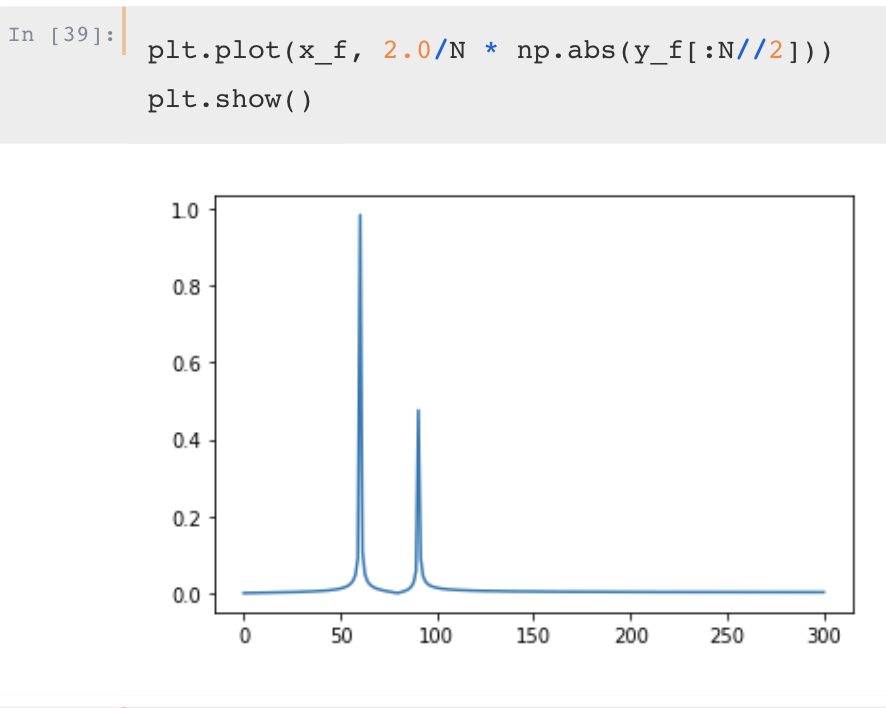
푸리에 변환이란??

시간기준 -> 주파수 그래프 바뀌는 원리만 정확히 이해하면 감이온다.
아래그림처럼 해당 주파수가 sin,cos그래프들이 몇개 모여 이루어졌나 보는것이다.


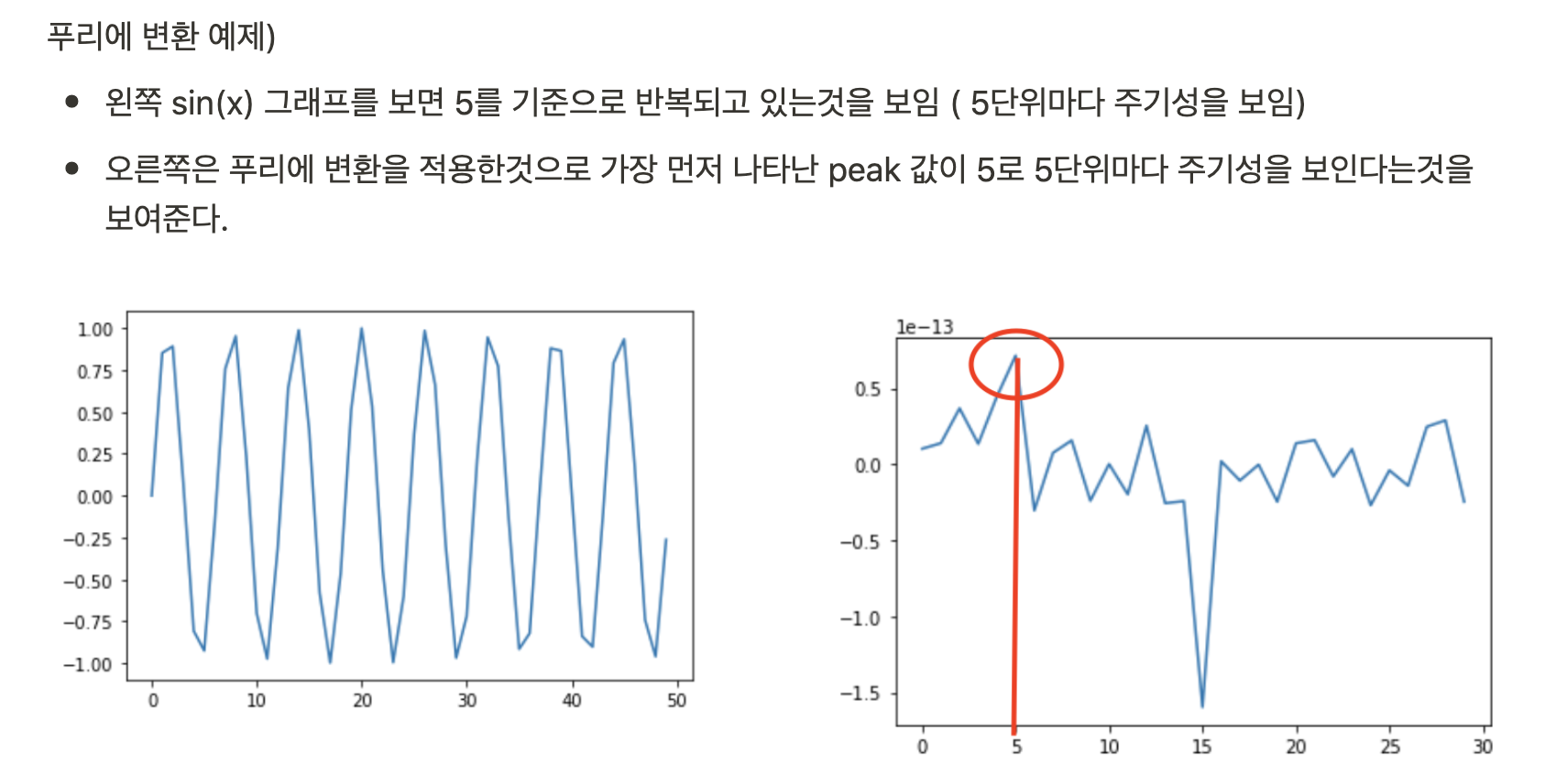
푸리에 변환도 여러가지가 있는데 그중에서 FFT 를 사용한 초간단 예제. (빠르다!)




| 벡터 유사도 (vector similiarity) (0) | 2022.06.05 |
|---|---|
| FPGA, NPU 초간단 개념 (0) | 2022.02.28 |
| SHIFT 개념 이해하기 예제 with SIN/COS/TAN (0) | 2021.12.30 |
| 자주나오는 이산수학관련 내용 (0) | 2021.11.28 |
| RestfulAPI 개념정리 (0) | 2021.08.14 |
import numpy as np
import matplotlib.pyplot as plt
import pandas as pd
from synthetic_tests_lib import crosscorr, compute_shift
from scipy import signal# 완전다른 그래프랑 어케 나타나는지
x = [0,1,2,3,4,5,6,7,8,9]
g1 = [1,2,3,4,5,6,7,8,9,10]
g2 = [10,9,8,7,6,5,4,3,2,1]
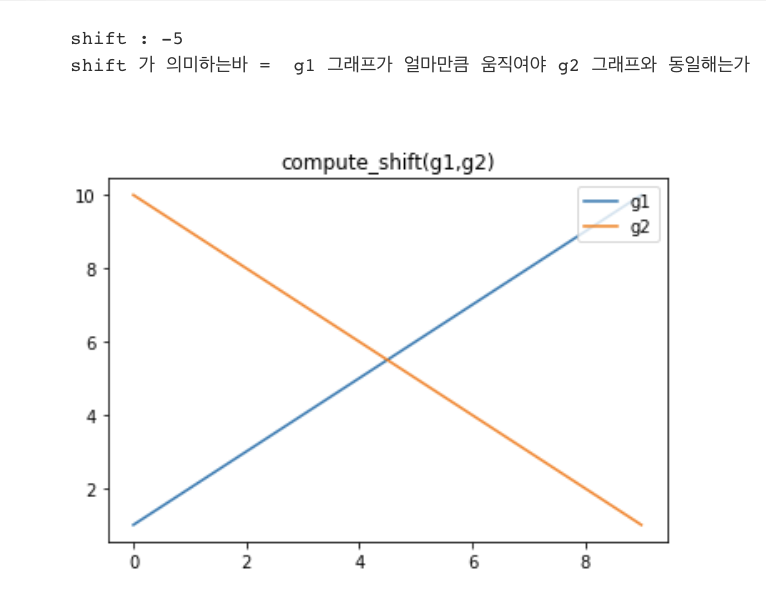
shift = compute_shift(g1,g2)
plt.plot(x,g1,label='g1')
plt.plot(x,g2,label='g2')
plt.legend(loc='upper right')
plt.title("compute_shift(g1,g2)")
print('shift : '+ str(shift))
print('shift 가 의미하는바 = g1 그래프가 얼마만큼 움직여야 g2 그래프와 동일해는가')
from synthetic_tests_lib import crosscorr, compute_shift
# 완전다른 그래프랑 어케 나타나는지
g1 = np.sin(x)
g2 = np.cos(x)
g3 = np.tan(x)
x1=[3,4,5,6,7,8,9,10,11,12]
g4 = np.sin(x1)
g5 = np.sin(x)*2
x2=[0,0.2,0.4,0.6,0.8,1.0,1.2,1.4,1.6,1.8]
g6 = np.sin(x2)
shift = compute_shift(g1,g2)
shift2 = compute_shift(g1,g3)
shift3 = compute_shift(g1,g5)
shift4 = compute_shift(g1,g6)
shift5 = compute_shift(g3,g5)
shift6 = compute_shift(g2,g4)
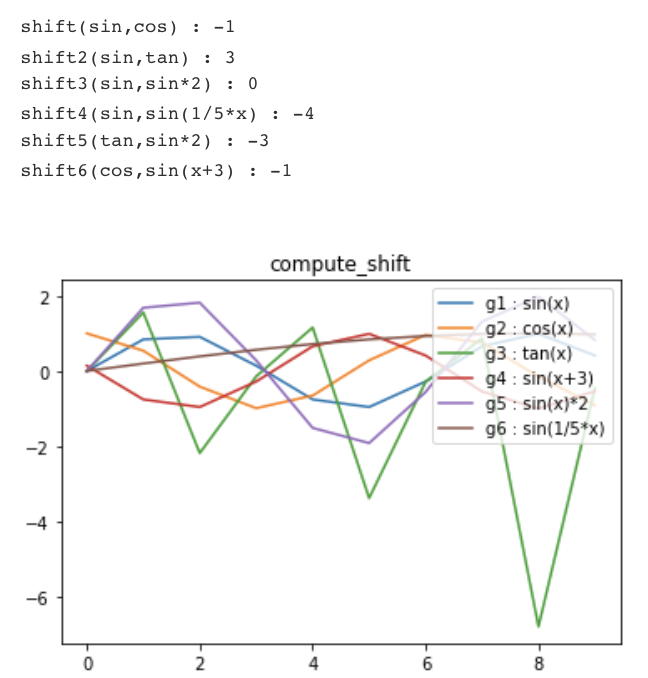
plt.plot(x,g1,label='g1 : sin(x)')
plt.plot(x,g2,label='g2 : cos(x)')
plt.plot(x,g3,label='g3 : tan(x)')
plt.plot(x,g4,label='g4 : sin(x+3)')
plt.plot(x,g5,label='g5 : sin(x)*2')
plt.plot(x,g6,label='g6 : sin(1/5*x)')
plt.legend(loc='upper right')
plt.title("compute_shift")
print('shift(sin,cos) : '+ str(shift))
print('shift2(sin,tan) : '+ str(shift2))
print('shift3(sin,sin*2) : '+ str(shift3))
print('shift4(sin,sin(1/5*x) : '+ str(shift4))
print('shift5(tan,sin*2) : '+ str(shift5))
print('shift6(cos,sin(x+3) : '+ str(shift6))
d1, d2 ,d3 = pd.Series(g1), pd.Series(g2),pd.Series(g3)
lags = np.arange(-(5), (5), 1)
rs = np.nan_to_num([crosscorr(d1, d2, lag) for lag in lags])
rs2 = np.nan_to_num([crosscorr(d1, d3, lag) for lag in lags])
#print('rs'+str(rs))
#print('rs2'+str(rs2))
#print(np.corrcoef(g1,g2))
# 높이는 상관없다.(sinx,sinx*2) shift=0
# 완전다른 그래프랑 어케 나타나는지
x = [0,1,2,3,4,5,6,7,8,9]
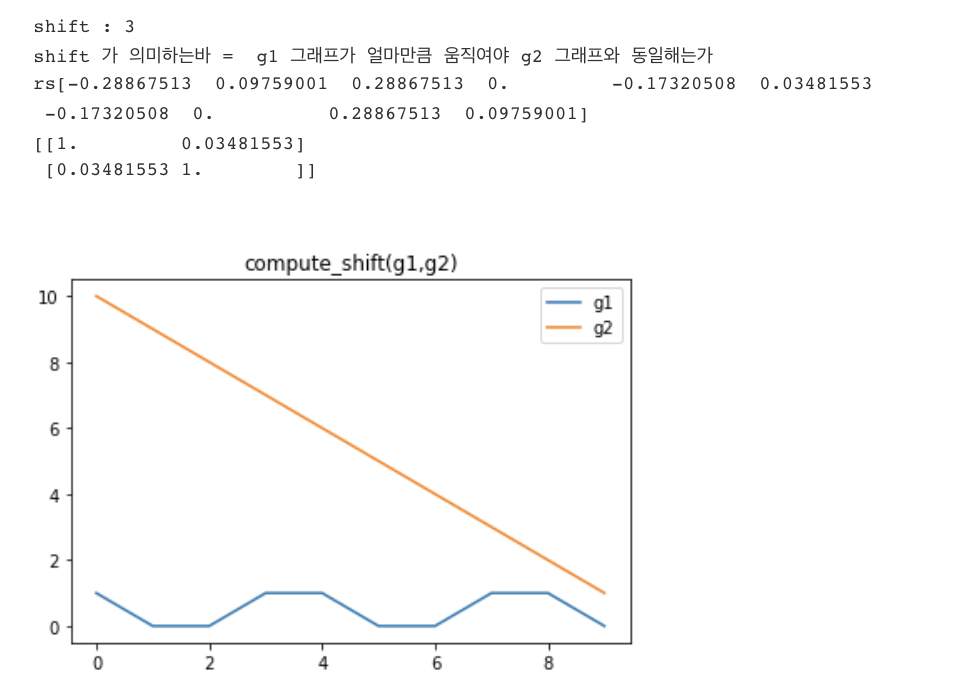
g1 = [1,0,0,1,1,0,0,1,1,0]
g2 = [10,9,8,7,6,5,4,3,2,1]
shift = compute_shift(g1,g2)
plt.plot(x,g1,label='g1')
plt.plot(x,g2,label='g2')
plt.legend(loc='upper right')
plt.title("compute_shift(g1,g2)")
print('shift : '+ str(shift))
print('shift 가 의미하는바 = g1 그래프가 얼마만큼 움직여야 g2 그래프와 동일해는가')
d1, d2 = pd.Series(g1), pd.Series(g2)
lags = np.arange(-(5), (5), 1)
rs = np.nan_to_num([crosscorr(d1, d2, lag) for lag in lags])
print('rs'+str(rs))
print(np.corrcoef(g1,g2))
| FPGA, NPU 초간단 개념 (0) | 2022.02.28 |
|---|---|
| 푸리에 변환 초간단 정리 (0) | 2022.01.30 |
| 자주나오는 이산수학관련 내용 (0) | 2021.11.28 |
| RestfulAPI 개념정리 (0) | 2021.08.14 |
| AJAX,JSON 개념메모 (0) | 2021.08.14 |
HTML
| 푸리에 변환 초간단 정리 (0) | 2022.01.30 |
|---|---|
| SHIFT 개념 이해하기 예제 with SIN/COS/TAN (0) | 2021.12.30 |
| RestfulAPI 개념정리 (0) | 2021.08.14 |
| AJAX,JSON 개념메모 (0) | 2021.08.14 |
| 도커 초간단 개념정리 (0) | 2021.05.09 |




| SHIFT 개념 이해하기 예제 with SIN/COS/TAN (0) | 2021.12.30 |
|---|---|
| 자주나오는 이산수학관련 내용 (0) | 2021.11.28 |
| AJAX,JSON 개념메모 (0) | 2021.08.14 |
| 도커 초간단 개념정리 (0) | 2021.05.09 |
| String 텍스트 유사도 알고리즘3가지 (LCS / 레벤슈타인 / n-gram) (0) | 2021.03.09 |

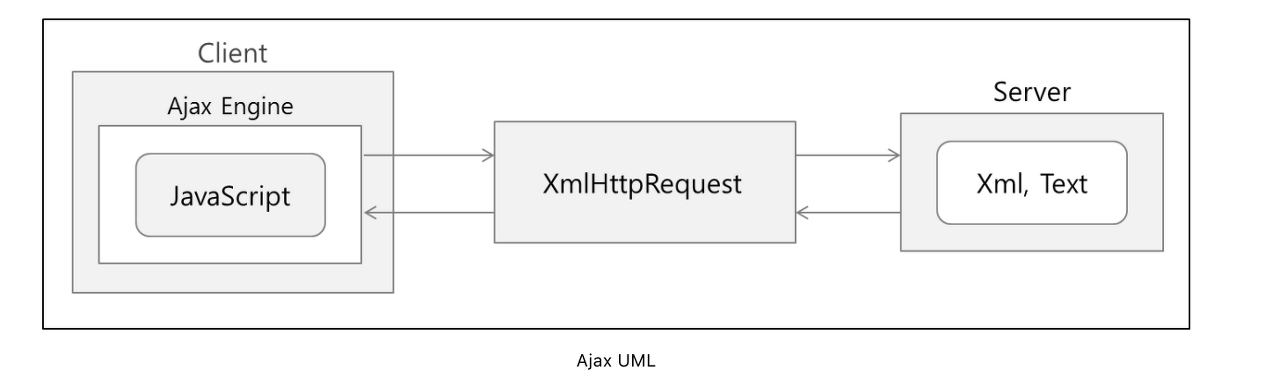
AJAX
var serverAddress = 'https://hacker-news.firebaseio.com/v0/topstories.json';
// jQuery의 .get 메소드 사용
$.ajax({
url: ,
type: 'GET',
success: function onData (data) {
console.log(data);
},
error: function onError (error) {
console.error(error);
}
});<script>
$(document).ready(function() {
jQuery.ajax({
type:"GET",
url:"/test",
dataType:"JSON", // 옵션이므로 JSON으로 받을게 아니면 안써도 됨
success : function(data) {
// 통신이 성공적으로 이루어졌을 때 이 함수를 타게 된다.
// TODO
},
complete : function(data) {
// 통신이 실패했어도 완료가 되었을 때 이 함수를 타게 된다.
// TODO
},
error : function(xhr, status, error) {
alert("에러발생");
}
});
});
</script>
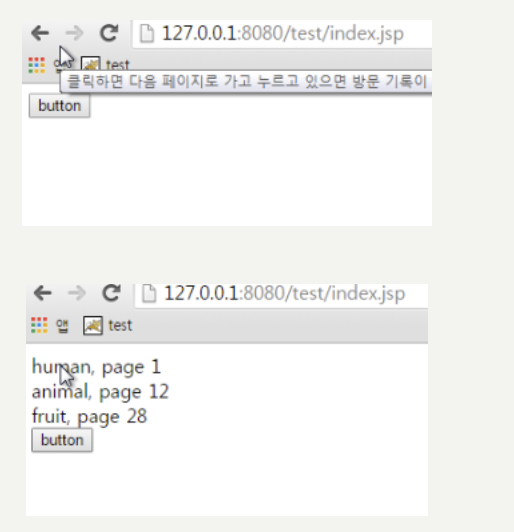
출처: https://marobiana.tistory.com/77 [Take Action]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<script src="./js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#btn1").click(function() {
$.ajax({
type:"post",
url:"./list.json",
dataType:"text",
success:function(data) {
$.each(JSON.parse(data), function(index, entry) {
console.log("menu : " + entry["menu"] + ", page " + entry["page"]);
$("#" + entry["menu"]).html( entry["menu"] + ", page " + entry["page"]);
});
}});
});
});
</script>
</head>
<body>
<div id="human"></div>
<div id="animal"></div>
<div id="fruit"></div>
<button id="btn1">button</button>
</body>
</html>
출처: https://leojin.tistory.com/entry/Ajax-로-json-파일-내용-읽기
header:{"Content-Type":"application/json"}
ajax로 서버에 데이터를 보낼때 header 중 content-type이 존재하는데 이를 설정하지않으면 디폴트값으로 application/x-www-form-urlencoded; charset=UTF-8 타입으로 지정됨.
그래서 json형태의 데이터를 주고싶을떄는 위의 헤더를 지정해주어야함.
문제 → request안에 포함된 json형태의 데이터를 받았을때 보통 vo,dto에서 담아 다시 사용하는데, ajax는 데이터를 문자열화해주지않아서 보낼 데이터를 json.stringfy()로 감싸주어야함
그렇지않을경우 json데이터를 인식을 못함
기본값은 true, 기본적을 key,value 값을 쿼리 스트링을 변환해서 보내줌. 이게 False 로 지정되어있으면 쿼리 String으로 설정하지않음 , 이것은 파일 전송시에 사용한다고함
전제조건 : 내가보고있는 페이지에서 다른페이지의 rest api를 호출해서 데이터를 json으로 가져오려고함. 내가 이용하는 페이지주소랑 데이터를 가지고 오기위한 서버 도메인이 서로 다를경우 crossdomain이라고 부름.
비동기 업로드를 위해 ajax formData를 사용함. 평소엔 안쓰임 , 이미지를 ajax로 업로드할때 필요함.
function getData() {
var tableData;
$.get('https://domain.com/products/1', function(response) {
tableData = response;
});
return tableData;
}
console.log(getData()); // undefined
// get 부분이 ajax로 통신을 하는 부분임. http~ 에 get 요처응ㄹ 날려서 product정보를 요청함.
// 한마디로 쉽게 말하면 지정된 url에 데이터를 하나 보내주세요 라는 요청을 날리는것과 같음.
// http 서버에서 받아온 데이터를 respose 인자에 담김
// getdata는 뭐임?? undefined 왜? 왜냐 이전에 미리 return 해줘서 그럼. 기다려주지않고 바로
리턴해버려서 undefined를 출력하게됨.
// 이런식으로 특정로직의 실행이 끝날떄까지 기다려주지않고 나머지 코드를 먼저 실행해버리는게 비동기처리라는것임function getData(callbackFunc) {
$.get('https://domain.com/products/1', function(response) {
callbackFunc(response); // 서버에서 받은 데이터 response를 callbackFunc() 함수에 넘겨줌
});
}
getData(function(tableData) {
console.log(tableData); // $.get()의 response 값이 tableData에 전달됨
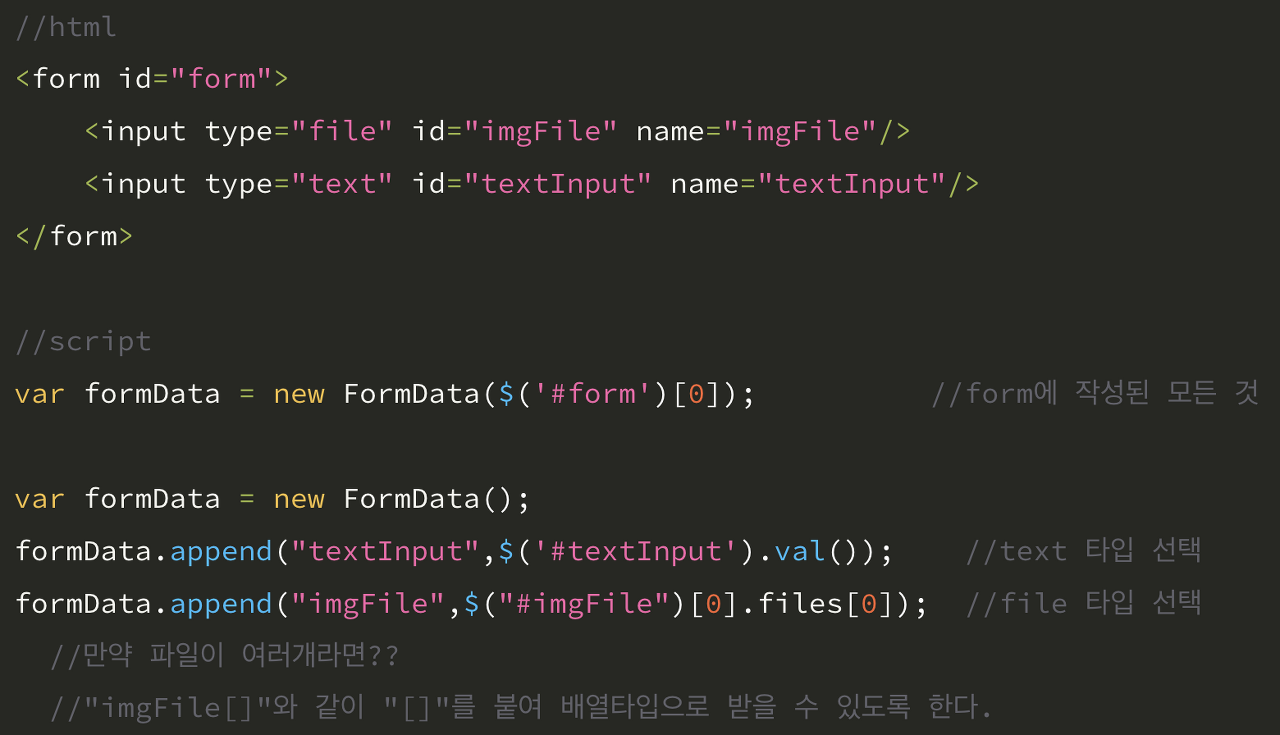
});중요 : ajax formData 사용시에 contentTYpe, processData 옵션을 false로 설정해야함 !!!
사용법은 두가지가있음
(1) form 에 작성된 전체데이터 보내기 (2) form 에 작성된것 중 필요한것만 선택해서 보내기
//후자 (2) 방법
var formData = new formData();
formData.append([key],[value]);
//append는 전체데이터중에 필요한것만 선택해서 보낼때를 의미함. 더해준다는 의미가 아님.
formData.append('username', 'Chris'); //이런식으로 쓰인다~
<form id="myForm" name="myForm">
<div>
<label for="username">Enter name:</label>
<input type="text" id="username" name="username">
</div>
<div>
<label for="useracc">Enter account number:</label>
<input type="text" id="useracc" name="useracc">
</div>
<div>
<label for="userfile">Upload file:</label>
<input type="file" id="userfile" name="userfile">
</div>
<input type="submit" value="Submit!">
</form>
/////////////////////////////////////////////////////////////////////////////
let myForm = document.getElementById('myForm');
let formData = new FormData(myForm);id 로 요소를 찾고 이를 나타내는 elements 객체를 반환
폼 요소들의 값을 변환해서 직렬화한 문자열로 표현함.
내가보는 데이터타입 아님, 서버가 응답(response)할떄 보내줄 데이터타입임. 이는 success function에 전달될 argument의 형태를 지정하는데 사용된다고 한다
→ 한마디로 서버측에서 전송받은 데이터의 형식
일반적으로 서버에 전달되는 데이터는 query string이라는 형태로 전달된다. data 파라미터로 전달된 데이터를 내부적으로 query string으로 만드는데 파일전송의 경우 이렇게 하면안된다.
-기본값은 true
-해당값이 true →> data 값들이 쿼리 스트링 형태인 Key=value & key2=value2 형태로 전달이된다. 하지만 리헌식으로 진행하면 file값들이 제대로 전달되지않음
-해당값이 false → { key1 : 'value1', key2 : 'value2' } 형태로 전달
디폴트값은 "application/x-www-form-urlencoded; charset=UTF-8" 인데 , multipart/form-data로 전송이 되게 false로 넣어줌.
http 요청후 return하는 값임
요청이 전송되는 url 이 포함되는 문자열
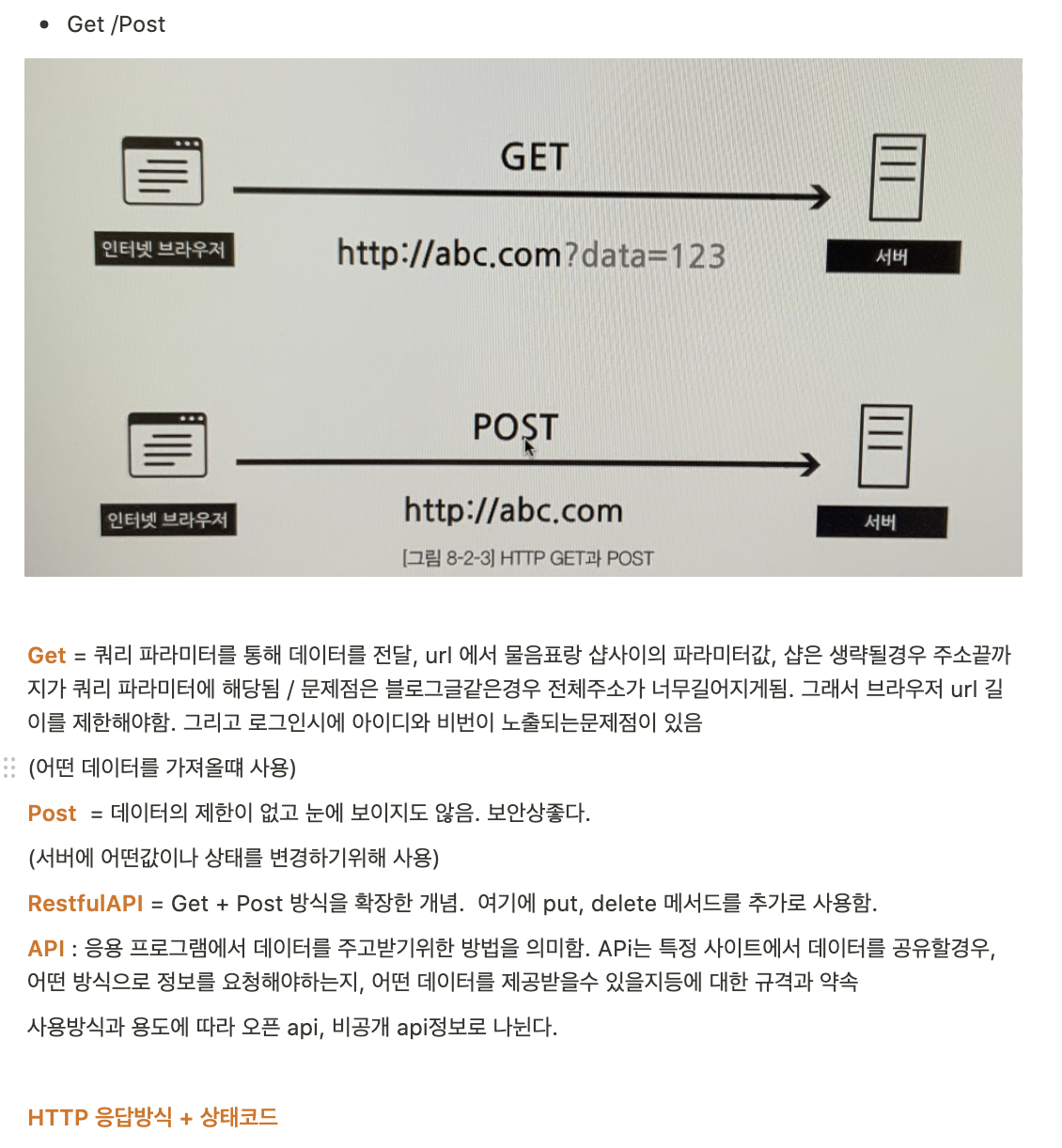
http 요청방식 (Get/Post)
요청시 동기유무를 선택할수 있다 ( true/False)
.ajax 에서 string으로 보내서 전송하고,
success 후에는 돌려받은걸 다시 json파일로 변환해서 출력한다
JSON 메모
→ 인수로 전달받은 자바스크립트 객체를 문자열로 변환해서 반환해줌
예제1
<html>
<body>
<p id="json"></p>
<script>
var dog = {name: "식빵", family: "웰시코기", age: 1, weight: 2.14}; // 자바스크립트 객체
var data = JSON.stringify(dog); // 자바스크립트 객체를 문자열로 변환함.
document.getElementById("json").innerHTML = data; // json 데이터 불러옴
</script>
</body>
</html>
//output : {"name":"식빵","family":"웰시코기","age":1,"weight":2.14}ㅁ예제2
var obj = { name: "John", age: 30, city: "New York" };
var myJSON = JSON.stringify(obj);
document.getElementById("demo").innerHTML = myJSON;
//결과값 {"name":"John","age":30,"city":"New York"}→인수로 전달받은 문자열을 자바스크립트 객체로 변환해서 반환해줌
<html>
<head>
<title>parse</title>
</head>
<body>
<p id="json"></p>
<script>
// JSON 형식의 문자열
var data = '{"name": "식빵", "family": "웰시코기", "age": 1, "weight": 2.14}';
var dog = JSON.parse(data); // JSON 형식의 문자열을 자바스크립트 객체로 변환함.
document.getElementById("json").innerHTML = dog + "<br>";
document.getElementById("json").innerHTML += dog.name + ", " + dog.family;
</script>
</body>
</html>
//결과
[object Object]
식빵, 웰시코기const json = '{"result":true, "count":42}';
const obj = JSON.parse(json);
console.log(obj.result);
// expected output: true→ 자바스크립트의 Date 객체를 Json 형식의 문자열로 반환해서 변환
예제1
추가 참조 : https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=mk1126sj&logNo=221016837263
https://developer.mozilla.org/en-US/docs/Web/API/FormData/FormData
| SHIFT 개념 이해하기 예제 with SIN/COS/TAN (0) | 2021.12.30 |
|---|---|
| 자주나오는 이산수학관련 내용 (0) | 2021.11.28 |
| RestfulAPI 개념정리 (0) | 2021.08.14 |
| 도커 초간단 개념정리 (0) | 2021.05.09 |
| String 텍스트 유사도 알고리즘3가지 (LCS / 레벤슈타인 / n-gram) (0) | 2021.03.09 |



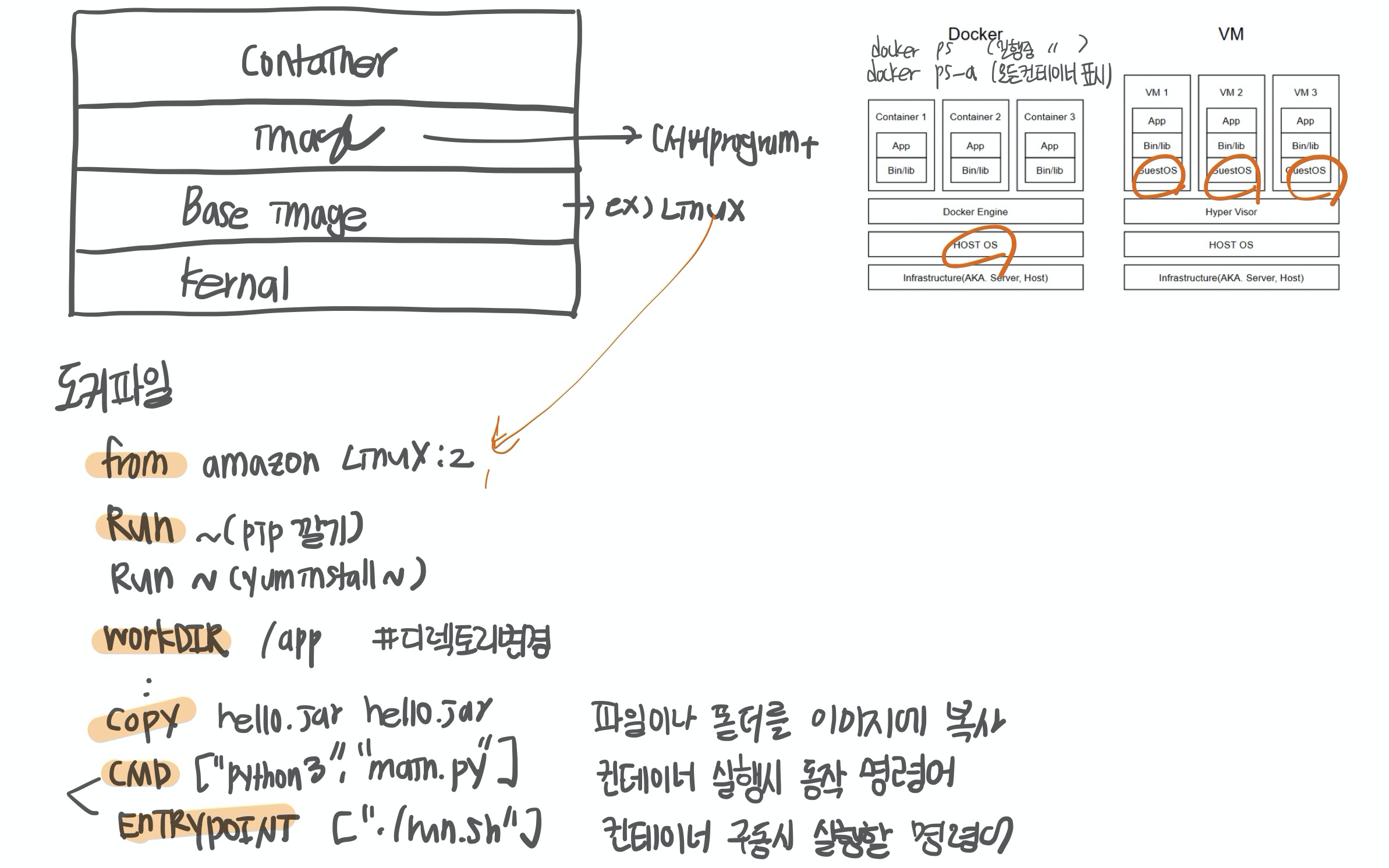
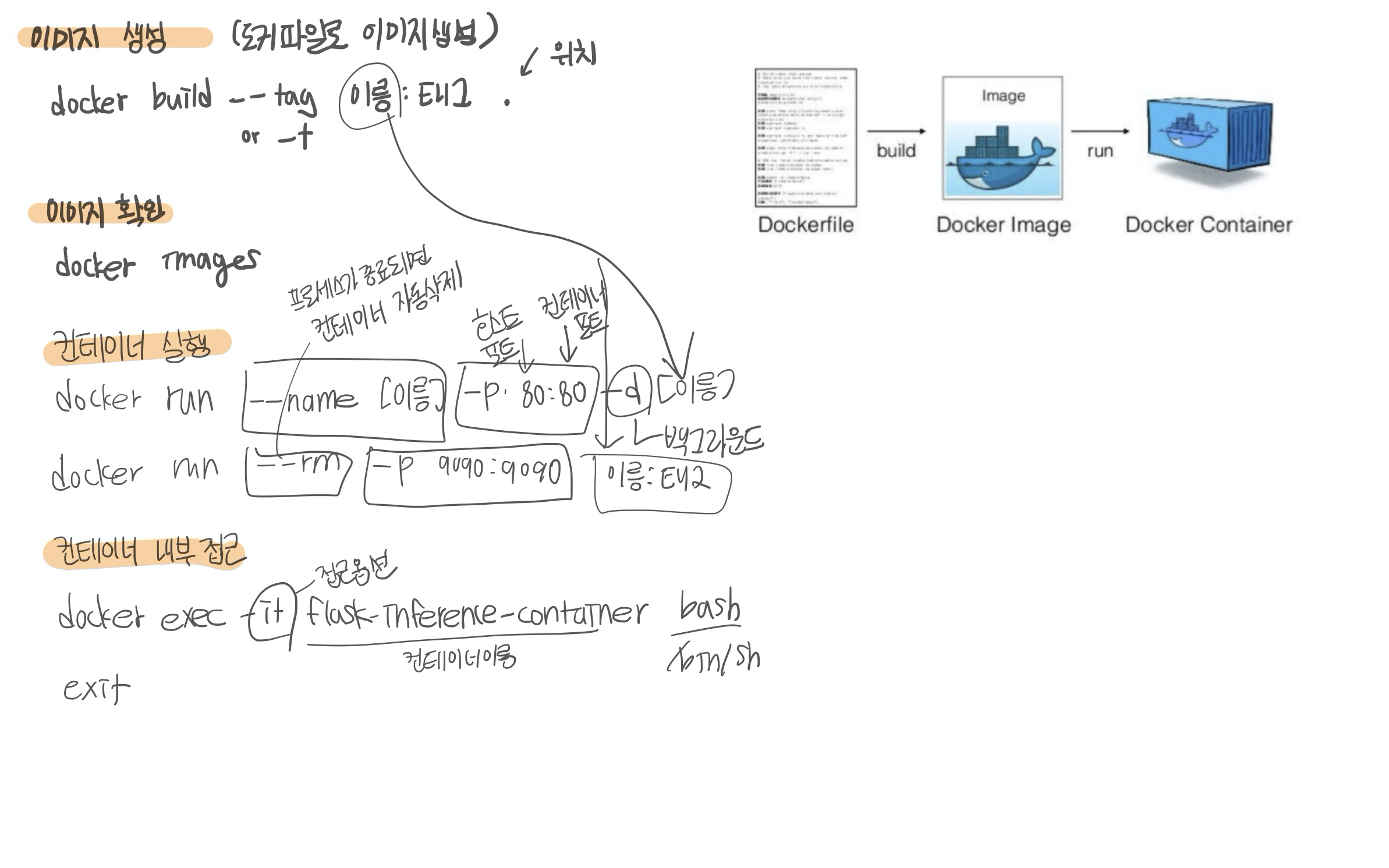
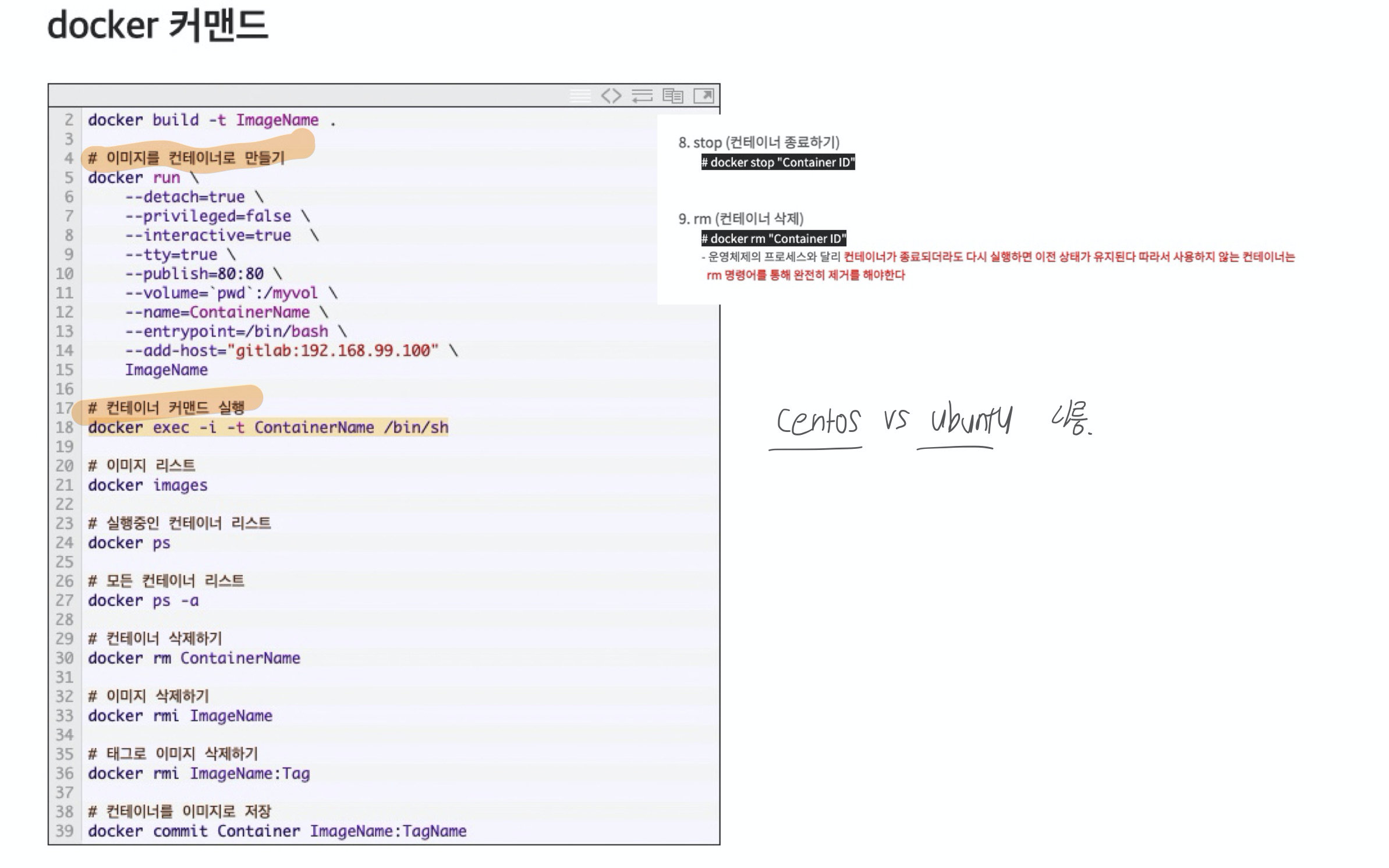
-> 기본 명령어 참조하기
| SHIFT 개념 이해하기 예제 with SIN/COS/TAN (0) | 2021.12.30 |
|---|---|
| 자주나오는 이산수학관련 내용 (0) | 2021.11.28 |
| RestfulAPI 개념정리 (0) | 2021.08.14 |
| AJAX,JSON 개념메모 (0) | 2021.08.14 |
| String 텍스트 유사도 알고리즘3가지 (LCS / 레벤슈타인 / n-gram) (0) | 2021.03.09 |
<string 유사도 구하기 알고리즘3가지 적용>
1. LCS알고리즘 (=최장공통부분 문자열)
=Longest Common Subsequence
(substring은 연속된 부분 문자열, subsequence는 연속적이지 않은 부분 문자열 - 핵심!)
두개 s1,s2가 주어졌을때, 공통으로 들어있는 부분열중 가장긴 열의 길이를 찾아낸다. (여기서 부분열이란? 몇몇 문자가 빠져도 순서는 바뀌지않는 문자열을 의미
def lcs(a, b):
prev = [0]*len(a)
for i,r in enumerate(a):
current = []
for j,c in enumerate(b):
if r==c:
e = prev[j-1]+1 if i* j > 0 else 1
else:
e = max(prev[j] if i > 0 else 0, current[-1] if j > 0 else 0)
current.append(e)
prev = current
return current[-1]

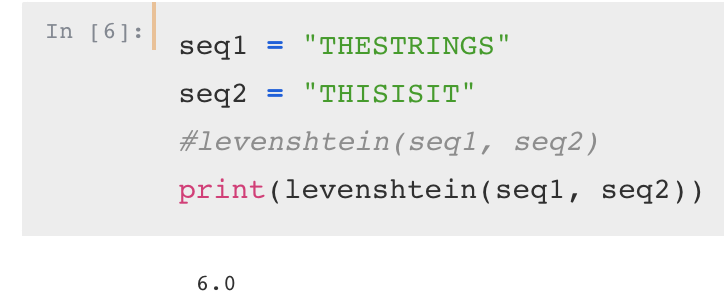
2. 레벤슈타인 알고리즘(=편집거리 알고리즘)
→ 위에 LCS랑 거의 비슷한데 약간의 디테일만 다르다!!!!!!
두 문자열이 같아지려면, 몇번의 문자조작(삽입,삭제,변경)이 필요한지 구하는것 ( 위의 3개를 합치면 총 조작비용이 나온다)
#레반슈타인 알고리즘 ( 편집거리 알고리즘 )
import numpy as np
def levenshtein(seq1, seq2):
size_x = len(seq1) + 1 #왜냐면 matrix에 넣어줄때, 제일 왼쪽에 0이 붙으니까~~
size_y = len(seq2) + 1
matrix = np.zeros ((size_x, size_y)) # matrix를 0으로 초기화함
for x in range(size_x):
matrix [x, 0] = x
for y in range(size_y):
matrix [0, y] = y
# 참조링크 들어가보면 matrix 북서쪽에 0,1,2,... 이런식으로 숫자 채워줌
# matrix 북서쪽 채워주고 나머지는 전부 0
# 북서쪽이 뭐냐! 앞에서 len()+1로 더해준 0이랑 조작비용을 계산하는거라 0,1,2,3....이렇게 채워진다.
# 여기서부터 나머지 matrix값들 채워줌
for x in range(1, size_x): #북서쪽 앞에서 채워준거 제외해줘야하니까 1부터 시작~
for y in range(1, size_y): #for, for로 비교
if seq1[x-1] == seq2[y-1]: # seq[]이랑 matrix[]이거랑 따로!!! 그려서 넣어보면 바로이해감
matrix [x,y] = min(
matrix[x-1, y] + 1,#문자삽입
matrix[x-1, y-1], #문자제거
matrix[x, y-1] + 1 #문자변경
)
else:
matrix [x,y] = min( #둘이 안같으면 그냥 전값에 1더해주기
matrix[x-1,y] + 1,
matrix[x-1,y-1] + 1,
matrix[x,y-1] + 1
)
#print (matrix)
return (matrix[size_x - 1, size_y - 1]) # matrix에서 제일 오른쪽아래값을 출력해줌 
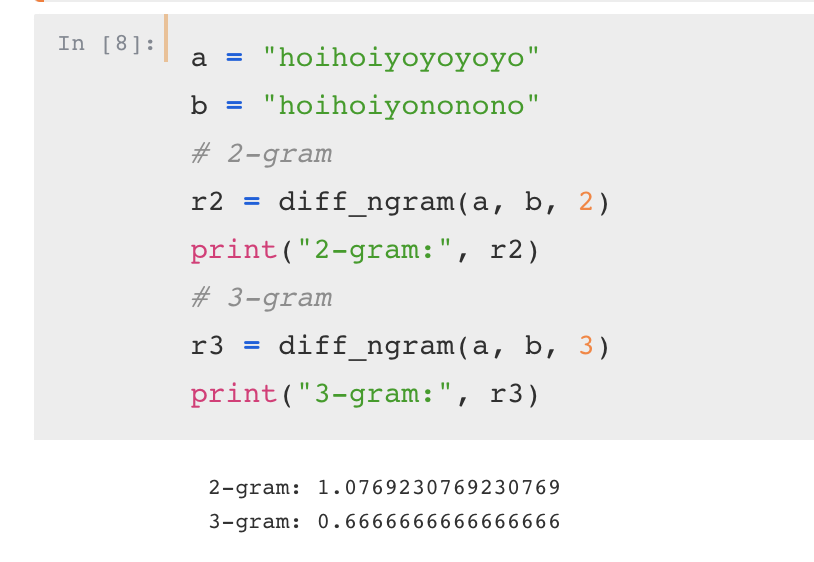
3. n-gram
n개의 연속적인 단어나열 / n개의 단어뭉치단위로 끊어서 이것을 하나의 토큰으로 간주.
위에 두개는 subsequence로 연속적이지 않는 부분 문자열을 살폈지만, 이건 연속적인것으로 판단함
그러니까 2-gram이라고 하면, 두개씩 찢어서 찢어놓은 리스트에서 같은것이 몇개인가를 확률로 나타낸것.
#n-gram
def ngram(s, num): #
res = []
slen = len(s) - num + 1 # num개로 찢으면 몇개나오나 연산
for i in range(slen):
ss = s[i:i+num] #찢어준다!
res.append(ss) #res안에 조각조각낸거 넣어줌
return res
def diff_ngram(sa, sb, num): #sa,sb가 비교할 string, num은 몇개로 찢을거냐
a = ngram(sa, num) #sa를 num으로 찢은게 a
b = ngram(sb, num) #sb를 num으로 찢은게 b
r = []
cnt = 0
for i in a: #찢어준 리스트중에 머가 곂치는지 하나하나 비교해줌
for j in b:
if i == j:
cnt += 1
r.append(i)
return cnt / len(a)#곂치는 조각들을 모아서 리스트로 만들어줌
#return cnt / len(a), r # cnt을 리스트개수로 나눠서 출력/ r
4. 그외 문자열 유사도 구하는 다른 방법들... Hamming Distance / Smith-Waterman / Sørensen–Dice coefficient ......
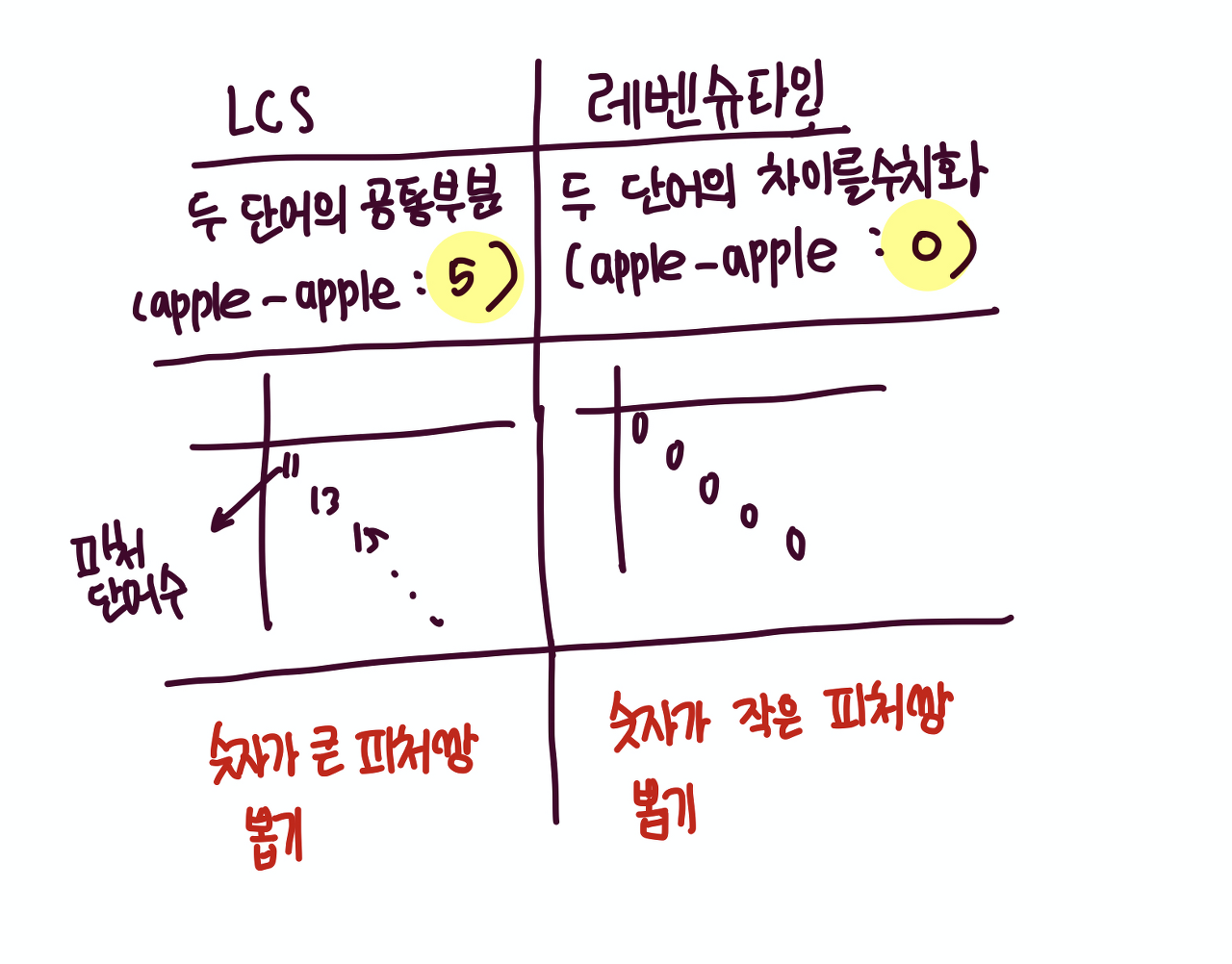
- Lcs랑 레벤슈타인 피처들간의 연관도를 표로 만들었을때 차이점 (헷갈리지말기)
-> 연관도 있는 피처쌍을 뽑을때, lcs는 숫자가 큰것들을 필러팅 / 레벤슈타인은 숫자가 작은것들을 필터링해야한다

| SHIFT 개념 이해하기 예제 with SIN/COS/TAN (0) | 2021.12.30 |
|---|---|
| 자주나오는 이산수학관련 내용 (0) | 2021.11.28 |
| RestfulAPI 개념정리 (0) | 2021.08.14 |
| AJAX,JSON 개념메모 (0) | 2021.08.14 |
| 도커 초간단 개념정리 (0) | 2021.05.09 |